This time you will learn how to make a self-writing text. See how it looks:

1. Start a new document 400x400. Select Type Tool (T) and write any text you want. In this tutorial we'll use a “WDL” text. Set the font family " Freestyle Script" or any font that looks like hand-writing, text size 72.

2. Select Pen Tool (P). In Shape Tools options choose Paths. Click where you want the path to begin. Then click where you want the path to end.

With the left mouse button held down, drag the points to make accentuation shape.

3. Select Brush Tool (B). Set Hard Round 3px Brush. Now go to Window>Brushes (F5) and use the following "Shape Dynamics" settings: Control: "Fade" 150. Create new layer (Ctrl+Shift+N). Select Pen Tool (P) again, right click on the shape and select Stroke Path... Use Brush to stroke. Repeat Stroke Path one more time.

Now it's time to switch to ImageReady (Ctrl+Shift+M)
The main idea is that in each frame you should delete almost whole image, leaving the already written lines. Each frame should contain a bit more image in comparison to the previous one, until the whole phrase is written… But let ' s do it step - by - step :
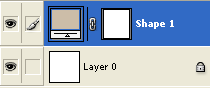
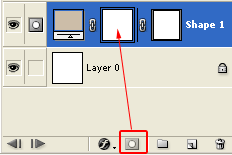
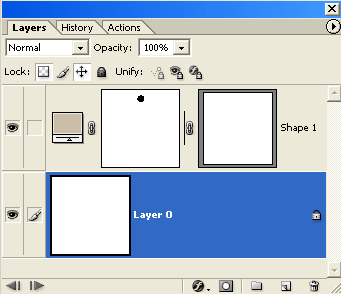
1. First you should prepare your workspace. In Layers Palette you should have something like this:

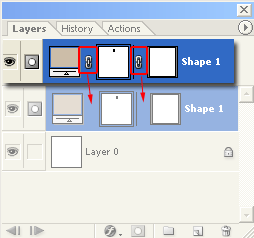
Select Shape 1 layer (left mouse click) and delete it (Layer>Delete Layer). Then select Layer 1 and merge it with WDL text layer (Layer>Merge Layers or Ctrl+E). Duplicate it (Layer>Duplicate Layer or Ctrl+J). Hide "WDL" layer (just click on the eye left to the layer).

Call rulers (View>Rulers) and start adding lines (just drag ruler to the place you need). Add every 5 px horizontal rulers on the WDL text. This will show you writing stepping.
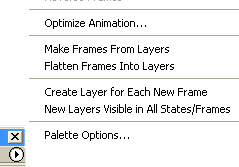
Open Animation Panel (Window>Animation)
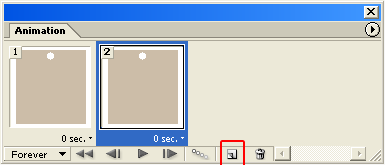
2. Now everything is ready. The first frame should contain the beginning of the text. In our case it is the upper left part of the “W” letter. Select Eraser Tool (E) and erase everything, except the upper left part. In animation panel set frame delay time to 0.04. The first frame is ready.
3. Click the Duplicate Current Frame button on the Animation panel.

Now make invisible your top (WDL copy) layer. Duplicate WDL Layer and make this duplicate visible. Select this layer.

As in step 2, select Eraser Tool (E) and erase everything, except the upper left part, but now leave some more (remember about rulers - use them to measure how many you should erase).
4. Repeat step 3 until you see the frame which will contain all letters and underlining.
5. Make new empty frame. Then click on Tween in Animation panel and use the following settings:

This is done to make your text disappear after it is written.
6. Now it's time to change the frame delay time. To make your animation look more realistic, you should change the delay time in some places. The biggest delay should be between your letters (about 0.35 ms). Also, you may set a small delay in the sharp curves of the letters (about 0.06 ms). The last frame should have the 0.6 ms delay .
 Click to enlarge |
7. That's it! You can use this effect for you signings, greetings and other – looks very impressive!

Read more...














 ).
).